1.序言
欢迎来到“极简”系列教程,在这儿,我们不会把你吞没在专业术语的汪洋和繁杂步骤中。相反,我们将通过简约易懂的指导,让看上去复杂的技术世界显得近在咫尺。
无论你是刚才踏足这个数字化的舞台wordpress linux 建站教程,还是寻求更高层次的简化体验,我们的目标是为你揭露技术的神秘面纱,让每一步都显得轻松愉快。
你可能是想分享日常生活见闻、在课堂/工作中展示专业作品,或则仅仅是为了满足对技术的好奇心。无论目的何在,我们都将以最简单、实用的方法,带你起航,无需担忧复杂的技术术语或冗长的步骤,本教程将手把手地引导你,让你拥有一个属于自己的个人网站。
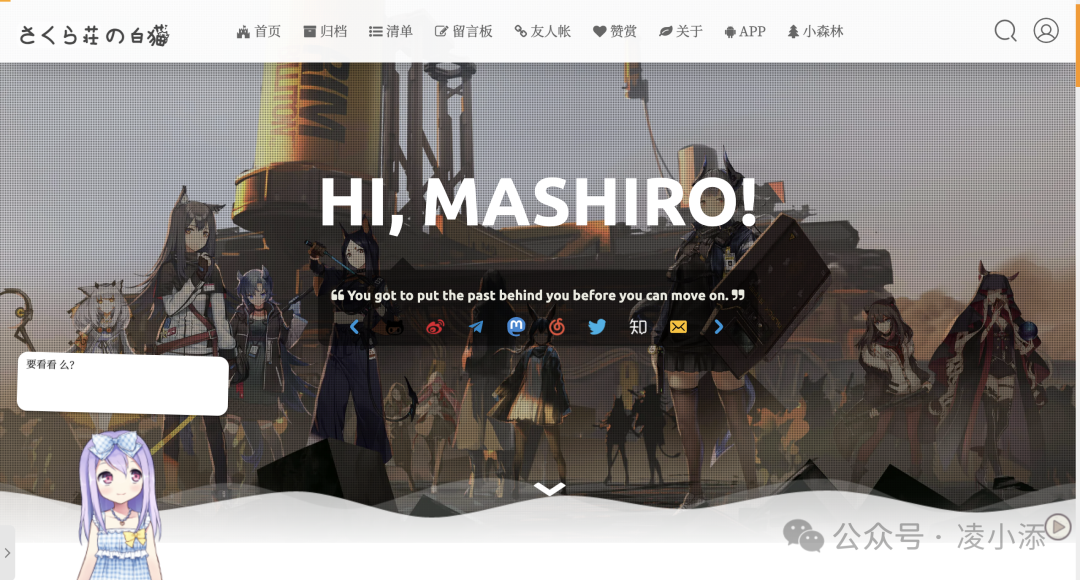
如同下边的这个网站,只须要时常抽出一些空余时间便可搭建完成。


2.打算工作2.1.一台服务器
免费方案:
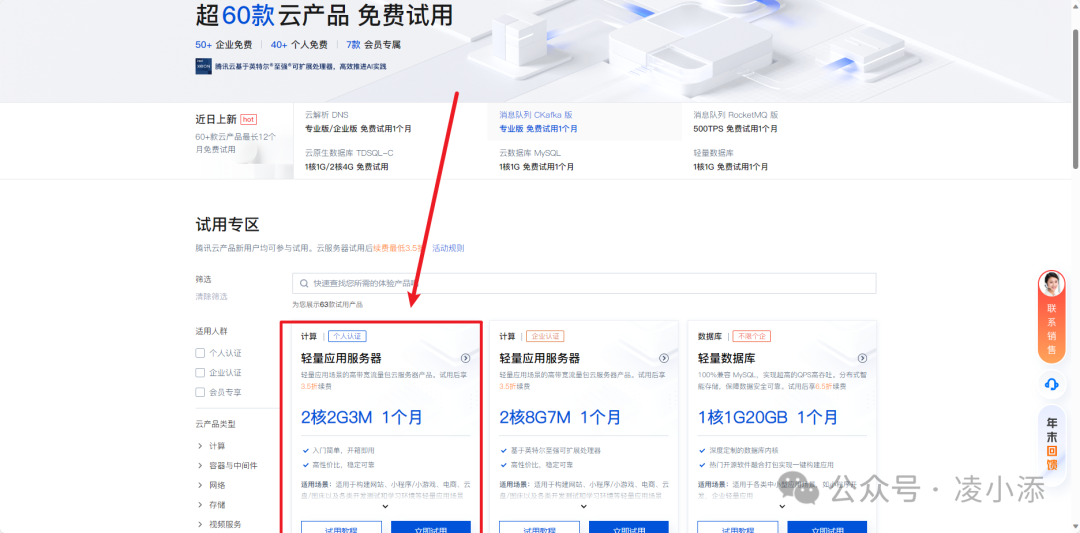
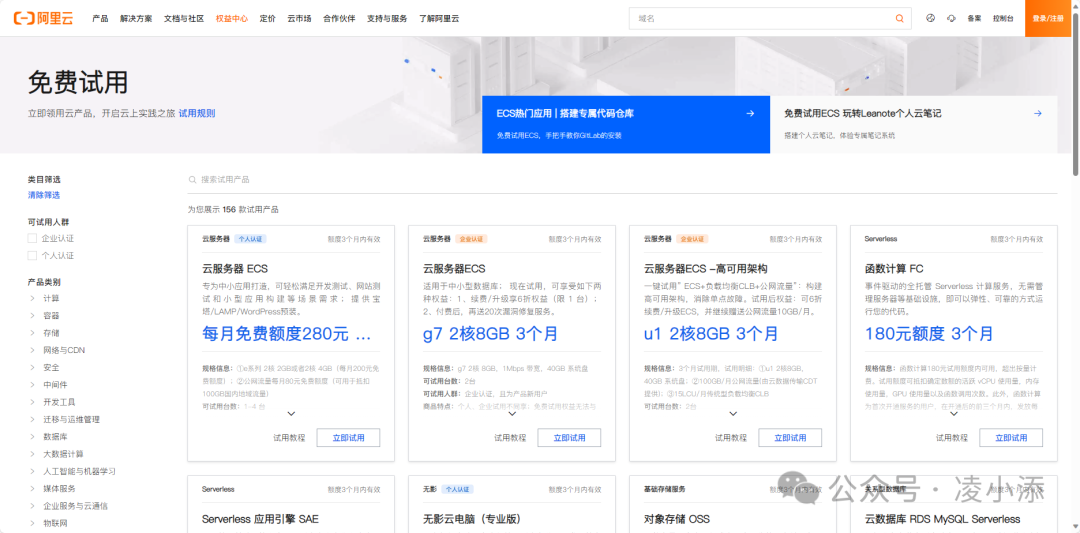
国外云服务平台大多都有免费体验套餐wordpress linux 建站教程,比如腾讯云和阿里云都有相应的免费服务器可供体验(1-3月不等)
腾讯云:(推荐)

阿里云:

付费方案:
假如想深入学习linux开发,准备长久营运自己的网站或则小程序,这么可以选择直接订购一台服务器。
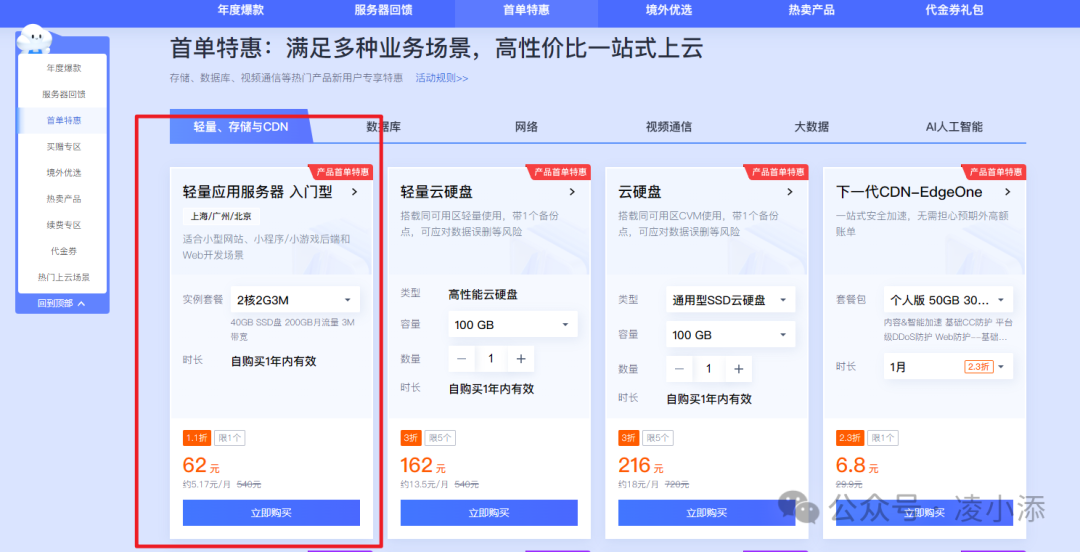
腾讯云新人让利也可以以较低价钱(最低62元)订购一年(注意该套餐后续续费价钱较高)
传送门:

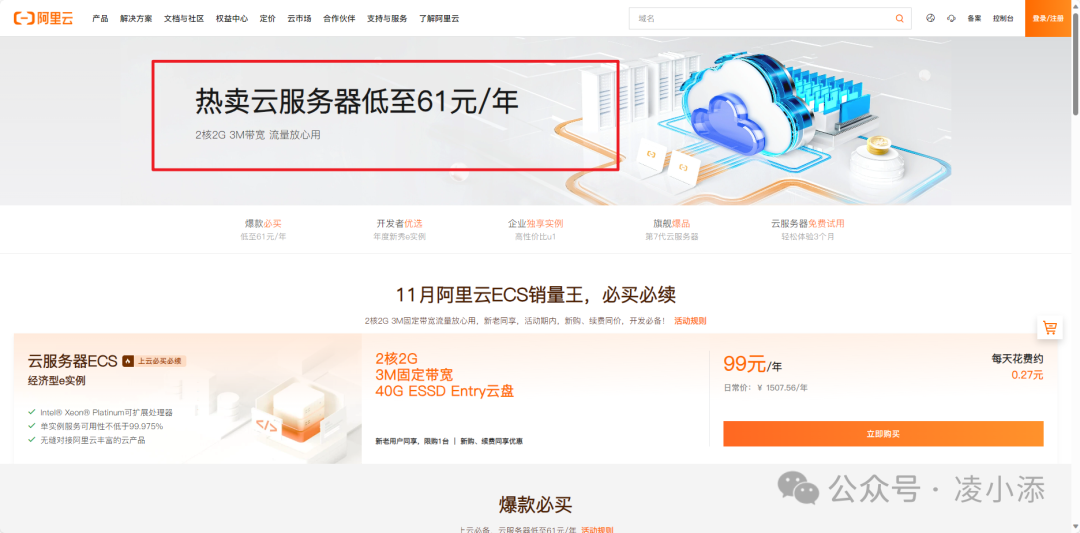
阿里云也有一些高性价比套餐。

2.2.域名(非必须)
域名是服务器的代号,假如给你一个ip地址,如:59.82.122.115,你能猜到这是哪些网站吗´?
相信应当没有多少人有这些时间精力去记一段没哪些规律的数字。
那假如给你那么一个域名呢:
没错,正是天猫,说到这儿,是不是对域名是哪些已有所了解了?
域名(DomainName)是互联网上用于标示和定位特定主机(服务器)的文字串。它是拿来取代IP地址的一种人类可读的地址,促使我们可以更便捷地访问互联网上的资源,如网站、邮件服务器等。
域名的结构一般由多个部份组成,以点号(.)分隔。比如,在””中:

“www”是子域(Subdomain),表示主机名。
“example”是二级域名(Second-levelDomain),表示组织或实体的名称。
“com”是顶尖域名(Top-levelDomain,TLD),表示域的类别或国别,这儿是商业类别的顶尖域。
Q:这么怎么获取自己的域名呢?
A:想想该给自己域名起哪些名子,向服务商订购即可。
假如拥有了一个域名,但是经过了备案(注:中国内地地区服务器进行公安备案后方可使用域名),这么恭喜你,你可以输入网址来访问自己的网站,不然的话,你只能通过这串数字IP来访问自己的网站了。

2.3.一些网路基础知识
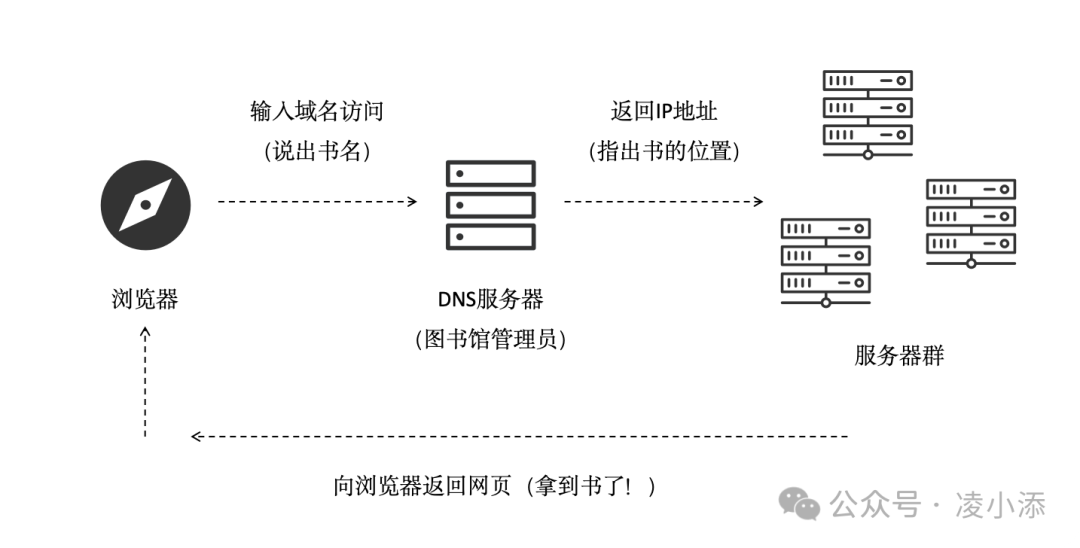
既然我们要搭建一个网站,这么对网路体系有个了解无疑是大有帮助的,让我们举个简单的事例来介绍下!
互联网如同是一个庞大而井然有序的图书馆。这个图书馆中有无数的书籍,每一本书都是一个网站,而书橱就是服务器,拿来存储那些书。

最后我们来归纳一下网站运行的原理:在网路中,当你在浏览器中输入网址并按下回车,如同你要借一本书,你向图书馆管理员说出书名(域名),管理员找到这本书的地址(IP)并递给你。之后浏览器向这个地址的服务器发送恳求,之后服务器将信息传递给你(这个过程中可能须要验证你的身分,如同你在借书图书时要瞧瞧你有没有借阅证),最终将信息展示下来。
3.快速上手3.1.简单配置服务器
假如你已然拥有了一台服务器,这么就开始初步的设置吧!(虚拟机也可以体验)
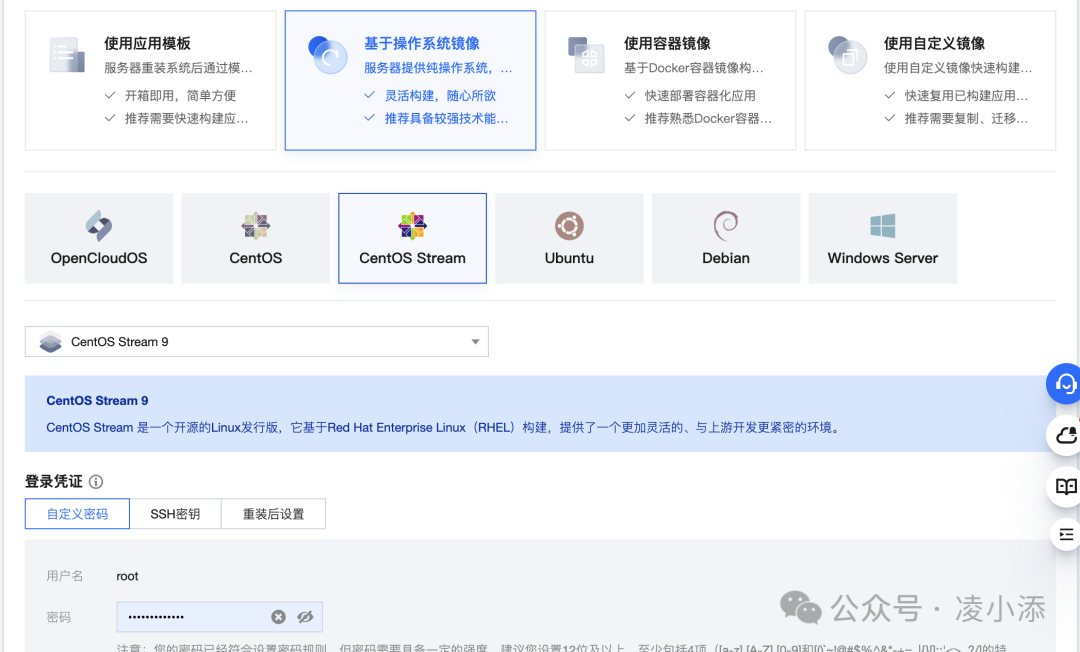
首先我们须要选择一个操作系统的镜像,选择Linux系统和WindowsSever系统均可,这儿优先推荐centsOS或Ubuntu系统。Windows系统拥有可视化界面,可以当成正常的云笔记本来使用,通过远程桌面进行联接。

安装系统时,会提示设置用户名和密码,请勿必注重密码的复杂性,并记住!!
等待一段时间后,显示安装成功后才会显示控制台,在这儿就可以看见自己的网段ip
事实上,我们每台设备上网时就会获得一个ip地址,因为IPv4地址有限,大多数时侯这个ip都动态分配的,并不固定,具体由营运商分配,而服务器通常还会有一个固定的网段IP地址,这样我们的服务器就不会迷失于皑皑互联网中…
这个IP地址也请保留好,相当于我们服务器的身分证。
3.2.远程联接服务器
这么现今问题来了,我们的服务器在云上,不在我们手边,我们看不见也摸不着它。见到控制台里面的北京了吗?没错,我们的服务器就在云服务商的广州机房中,这么我们该怎么控制呢?
正如你想的那样,我们可以通过刚才设置的用户名和密码登录到服务器中。
默认用户名为root,即超级管理员,拥有服务器的生杀大权。
我们可以通过云服务器供应商提供的页面进行登陆,或则自行下载SSH软件控制。


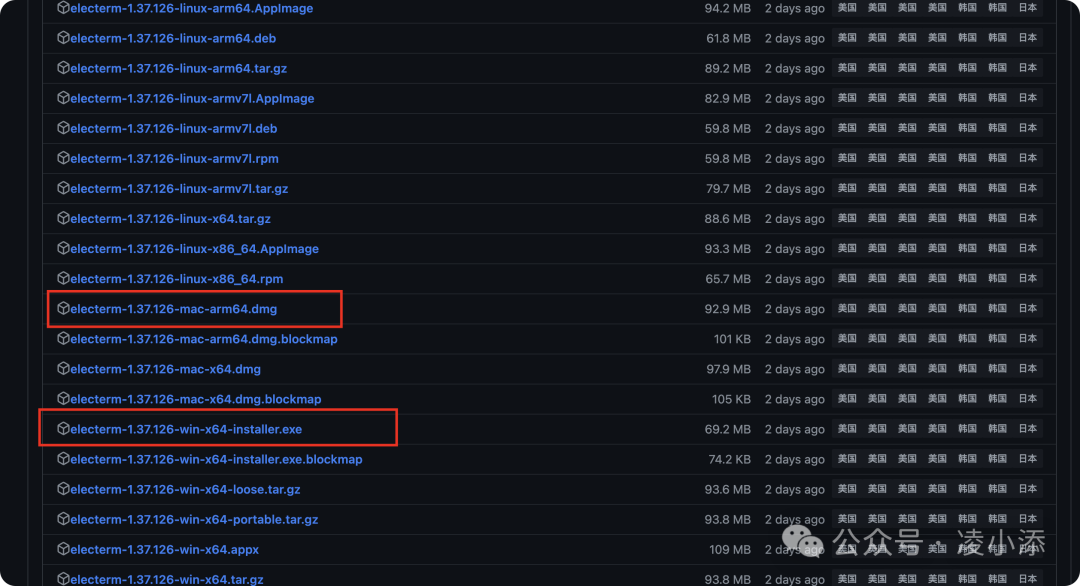
这儿我们使用electerm来作为联接终端,这是一款开源的全平台SSH联接工具。
下载地址:
我们按照自己笔记本的系统下载对应的安装包安装即可。

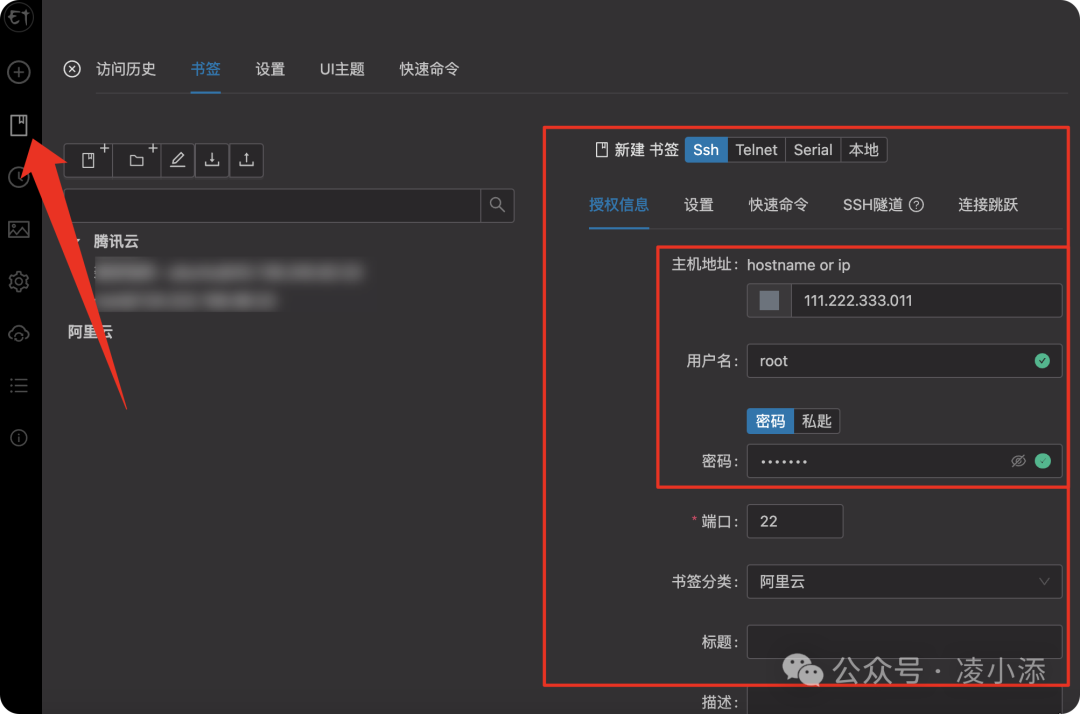
安装完成后,我们打开软件,开始联接我们的服务器。
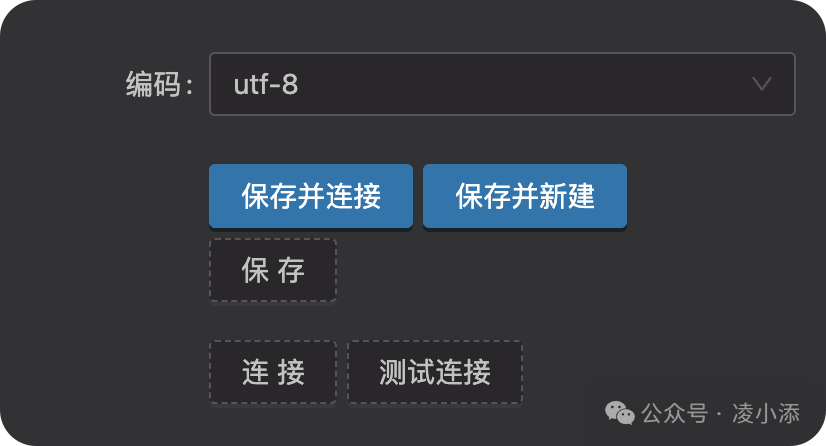
我们选择书签按键,依次输入我们服务器的IP地址,用户名,密码,之后点击保存和联接即可。


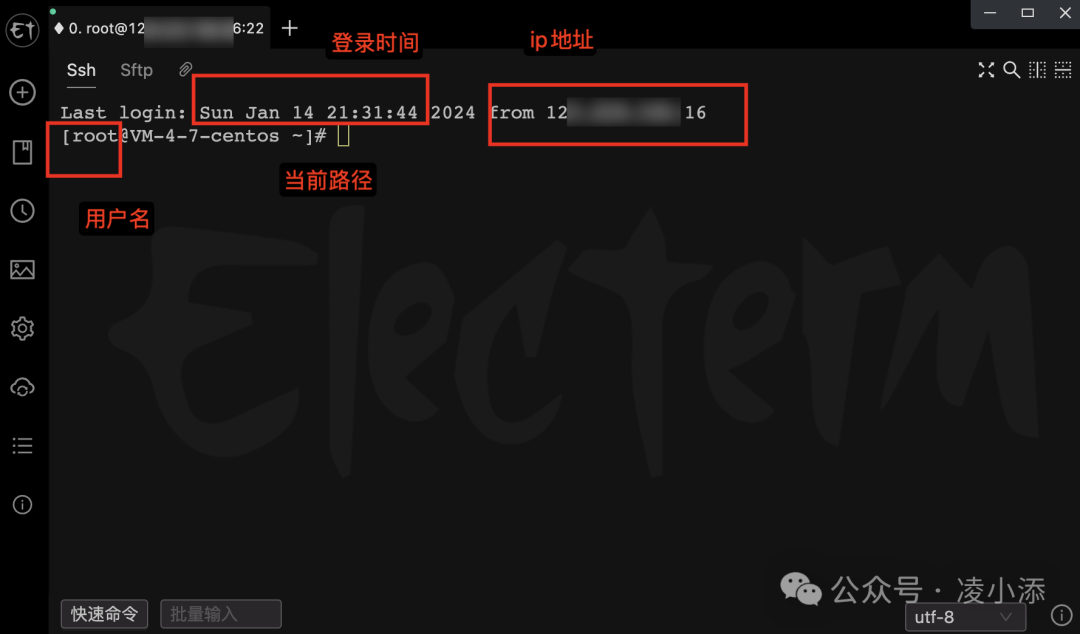
当显示下边这样的窗口后,说明联接成功,若失败请复查信息是否输入正确。

3.3.安装可视化面板(菜鸟推荐)
这时侯肯定有小白要问,这个黑框框是哪些东西啊,看上去好复杂云云
别害怕!既然是极简教程,我们自然不会口若悬河的开始填鸭,请你不要苦恼,按照自己的喜好,选择下边的任一面板安装就好。
1panel面板:
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh
宝塔面板:
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec注:WindowsSever系统代码存在差别。
复制好代码后输入到窗口后回车运行。(本文以1panel为例)
追随提示一步步输入即可,若代码难以运行,显示权限不足,请输入sudo+空格后粘贴代码运行。
等待片刻,若显示安装完成,窗口中会显示面板网址,面板用户名和密码,我们点击面板网站。
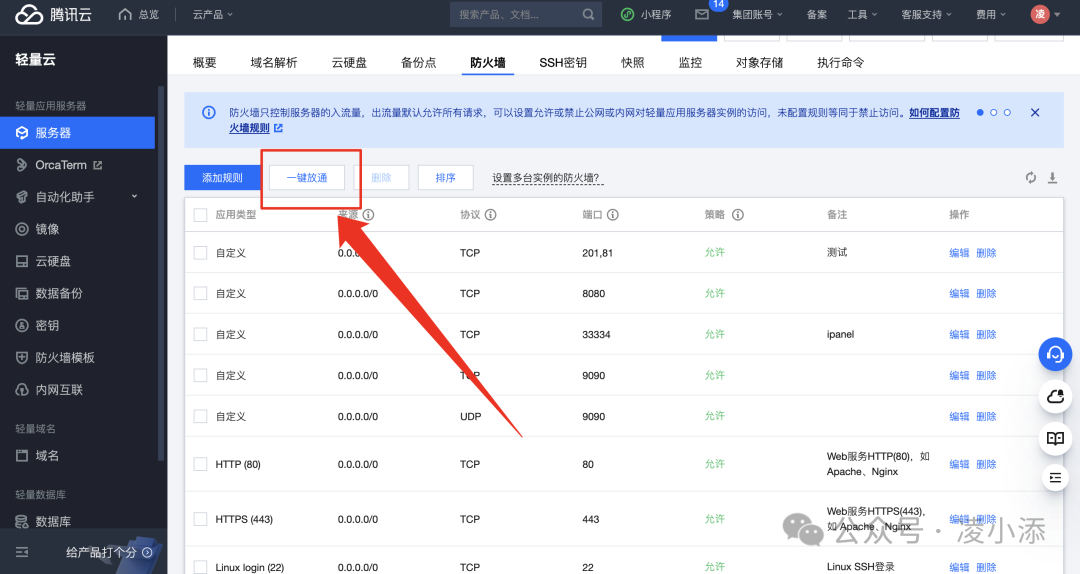
(注意:假如链接打不开,请抵达服务器防火墙界面开放33334端口,或则放开所有端口)

若能在浏览器正常打开linux标准教程,则显示如下画面。
输入我们安装面板时设置,或则在终端显示的默认用户和密码登陆即可。
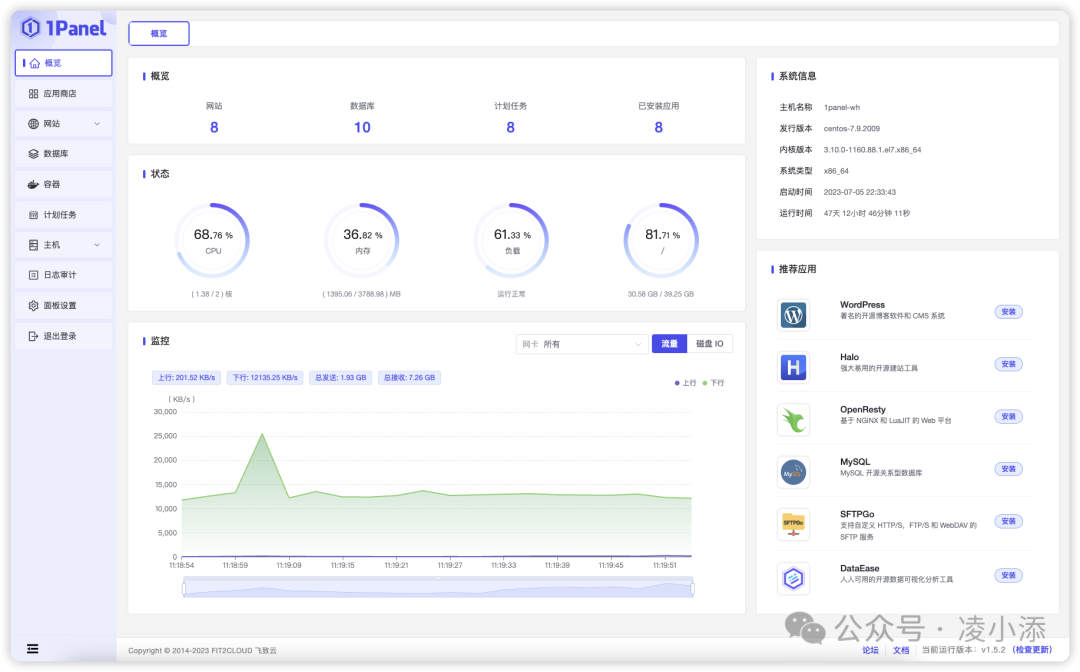
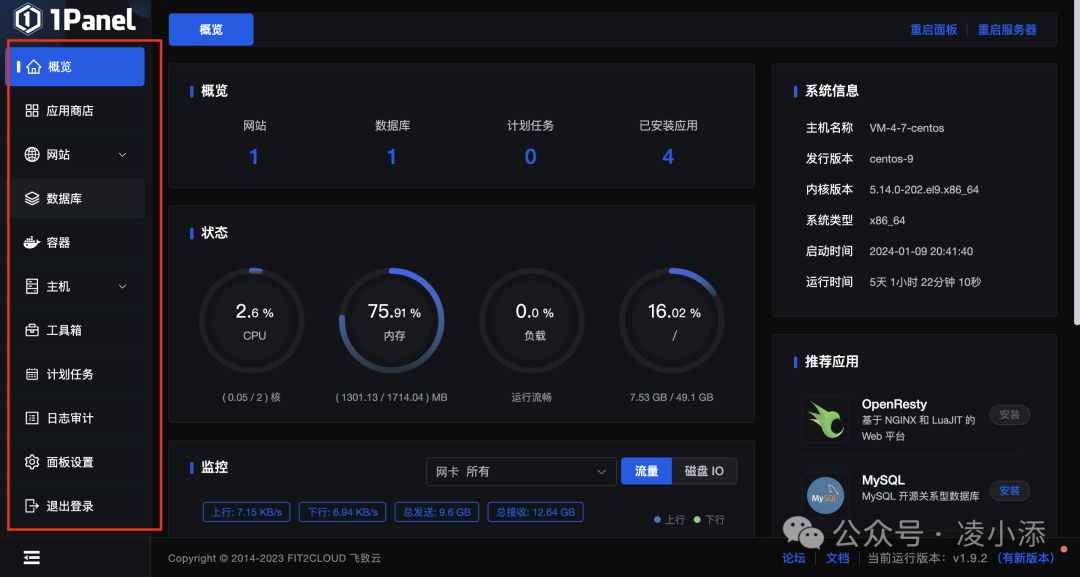
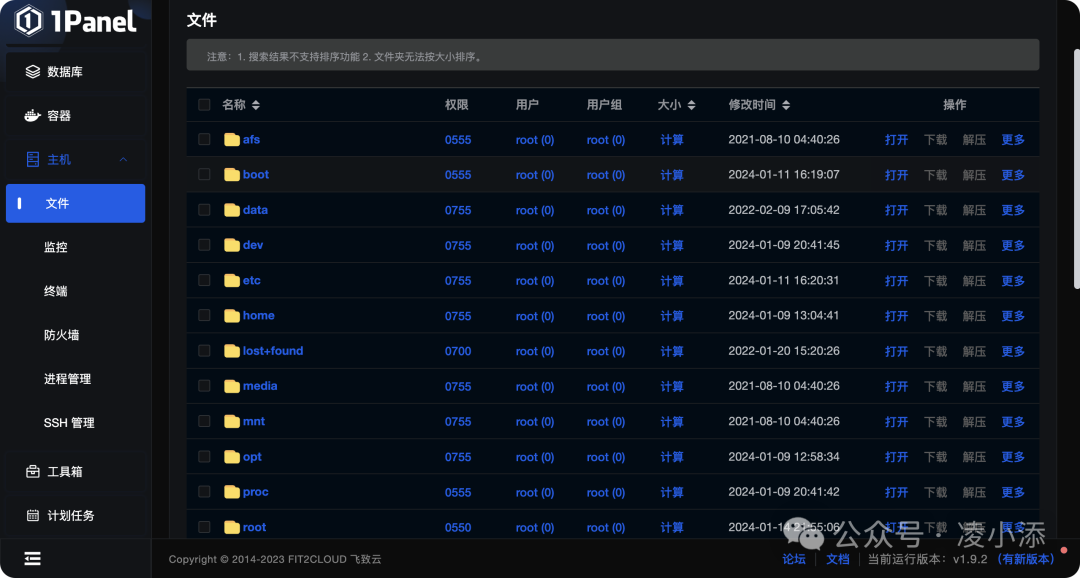
登陆成功后如右图所示。

发觉了吗?我们给服务器安装了可视化的界面,我们可以直接在网页上可视化的操控服务器上的文件,相关配置,在应用商店下载应用,对于小白来说也不须要学习Linux复杂的交互命令即可操控自己的服务器!!
3.4.建站3.4.1.一键布署(菜鸟推荐)
面板工具通常提供了一些常用软件的安装,如宝塔面板首次登陆会提示安装服务器基础软件。
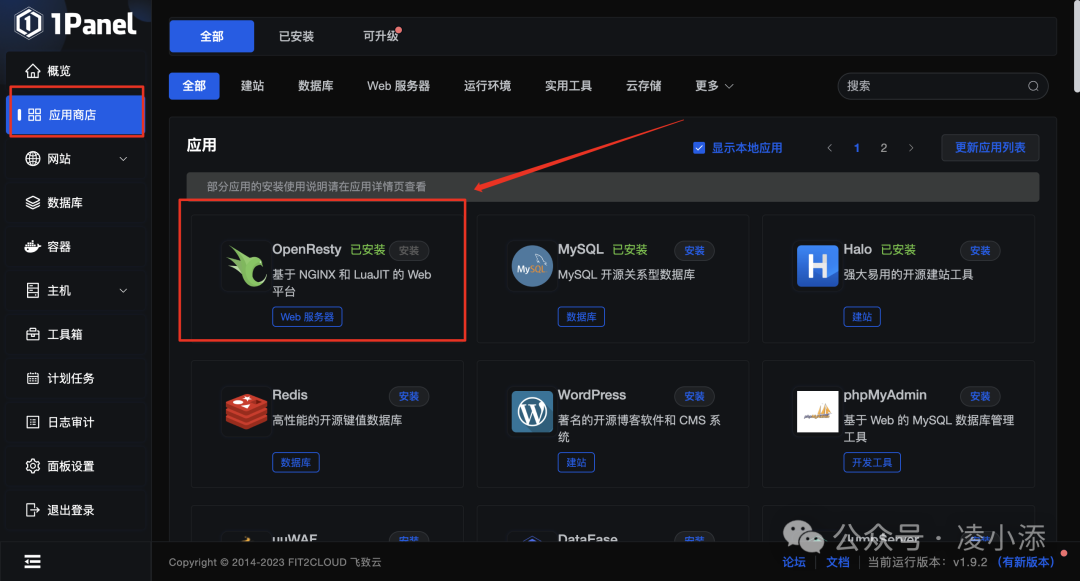
如今,我们打开1panell的应用商店,安装OpenResty.

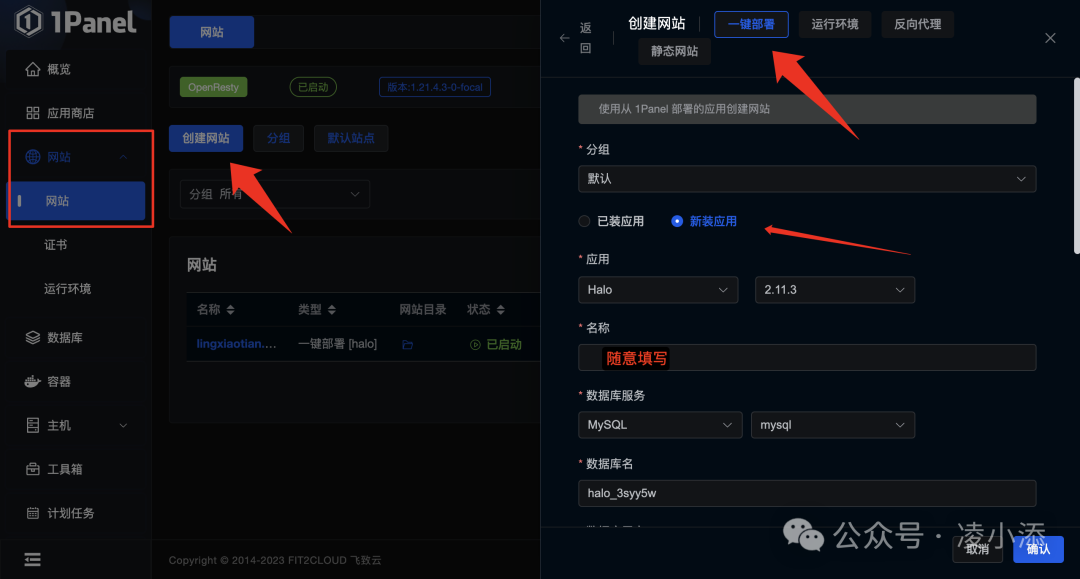
1panel提供了一键布署功能,点击即可安装后端框架和数据库。
应用可以选择halo或则wordpress,两者都是十分优秀的建站工具。

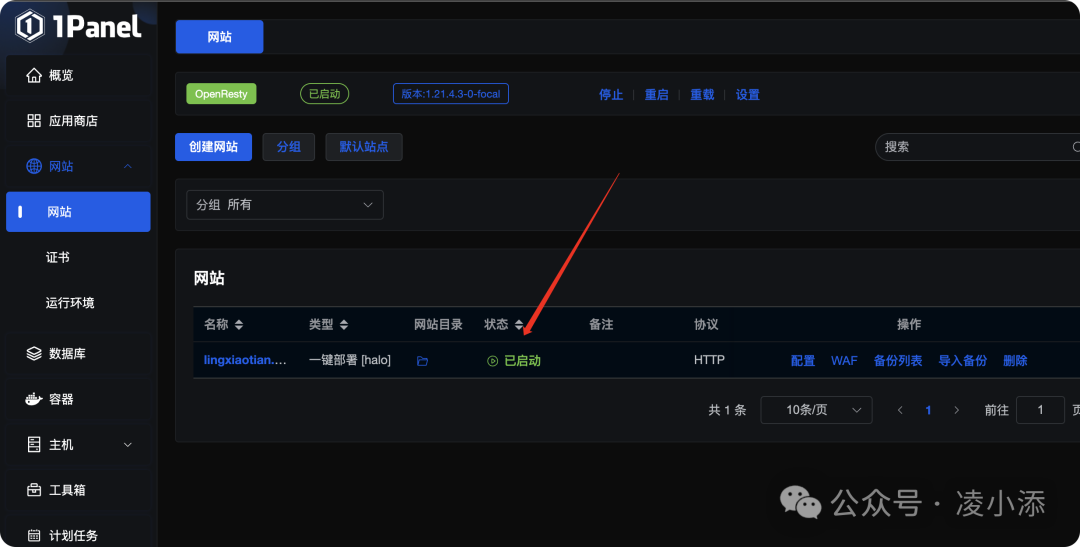
等待片刻,显示安装完成后,我们点击默认站点,选择我们刚才的网站。
此后我们点击启动网站服务。

到如今,我们相关配置就完成了,我们可以将我们服务器的IP地址复制到浏览器中打开,这时侯访问我们的ip都会显示404notfound了!而是会显示一个网页!
首次访问时halo系统会弹出相关配置界面,我们按照提示一步步操作即可。

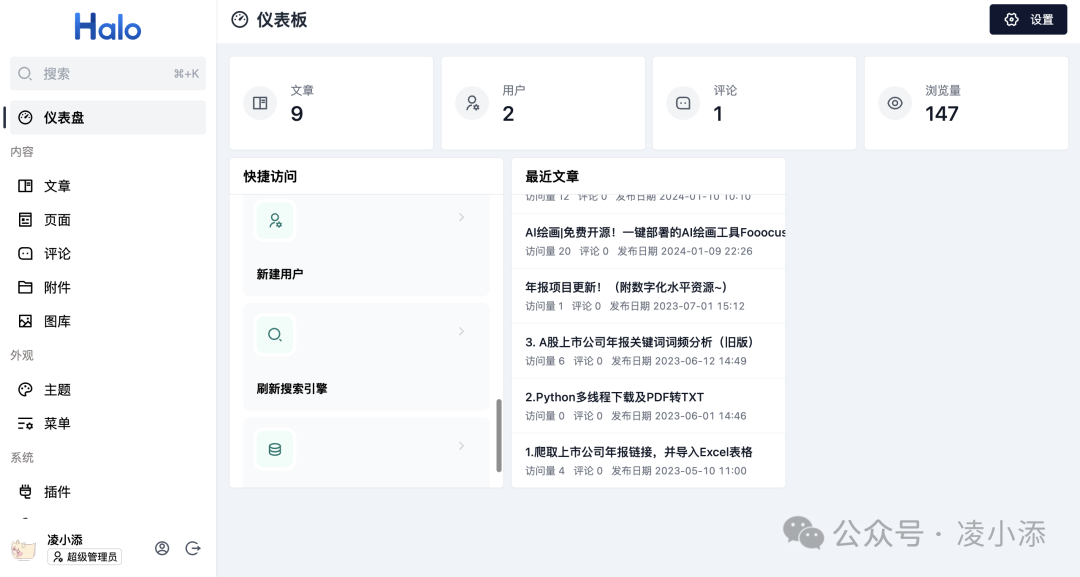
一切配置妥当后,我们就步入了网站管理后台。

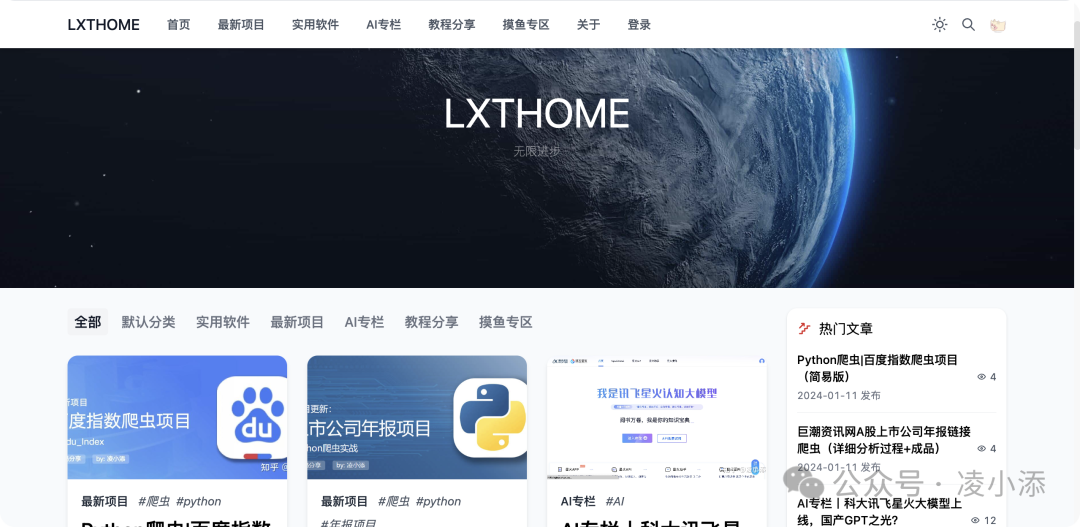
这时侯再访问我们的IP地址linux系统下载,还会显示我们的网页了!

我们可以在网页控制台北更换各类主题皮肤,更换我们的主题风格,halo外置了主题商店,也可以从Github上下载大鳄们的优秀作品!

3.4.2.自动建站后置知识
假如你想磨砺自己的技术,实现更高的自由度,这么请先了解下边的Linux的相关知识。
篇幅限制,此处不阐发详尽的自动建站过程。
linux目录结构

让我们首先认识一下Linux系统的文件目录结构,如同是你的网站的不做爱间一样:
/:根目录,犹如房屋的主门。在这儿储存了整个系统的核心文件,所有文件和目录的“起点”。
/etc:储存系统的配置文件,相当于房屋的控制面板,你可以在这儿调整系统的各类设置。
/home:这儿是用户的家,每位用户都有一个独立的目录,如同你在房屋里有自己的屋子一样。
/var:这是变量目录,储存时常变化的文件,例如日志文件,就好象房屋的杂物间。
/usr:储存用户不时常变动的程序和文件,相当于房屋的卧室,你们都可以使用。

常用文件操作
vim文本编辑
Vim(ViImproved)是一款强悍的文本编辑器,非常在Linux和Unix系统中广泛使用。它提供了许多中级的文本编辑功能,容许用户通过鼠标命令而不是键盘进行操作,下边是一些常见的Vim命令:
权限管理
在Linux系统中,文件和目录的权限是通过权限位来管理的。每位文件和目录都有一个所有者和一个相关的用户组,同时还有其他用户的权限设置。下边是一些关于Linux权限管理的基本概念:
在Linux系统中,每位文件和目录都有三组权限:
所有者权限:
权限表示方法:
修改权限:
数字表示法:
修改文件所有者的命令是chown。
对于可执行文件,设置SetUID权限表示该文件在执行时具有所有者的权限。
可以使用ls-l命令来查看文件和目录的权限,比如:
以上是Linux权限管理的一些基本概念和命令。权限管理对于保护系统和文件的安全性十分重要,因而理解怎么设置和修改权限是Linux系统管理中的关键一部份…
3.5.网站配置
假如你看见了这儿,这么恭喜你,你已然披荆斩棘,克服了一切困难,接出来就是发挥你的创意的时侯了!
3.5.1.主题
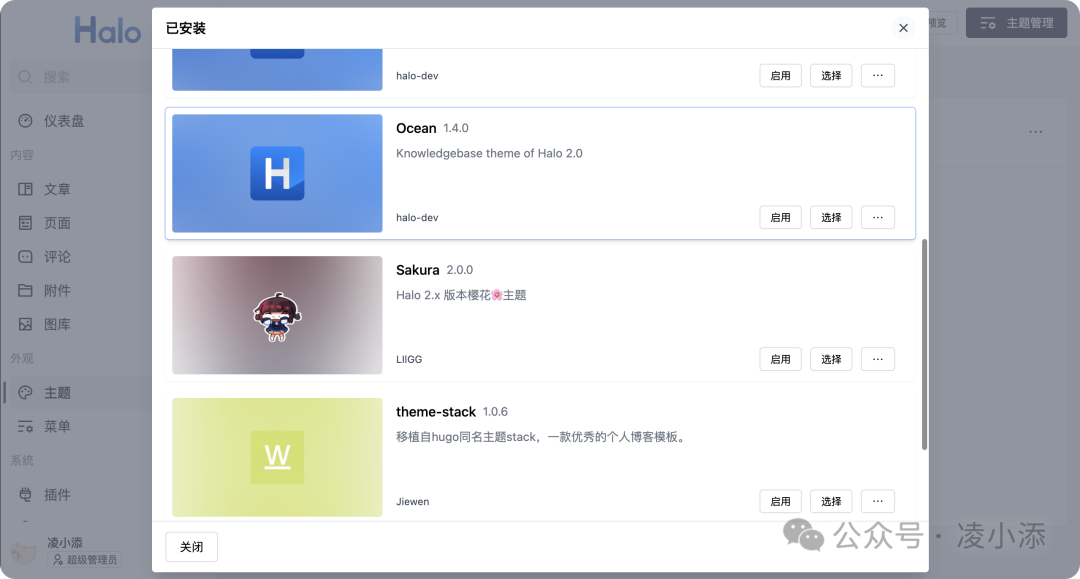
主题是Halo博客系统的外型,决定了网站的外型风格,我们也随时可以切换新的主题。
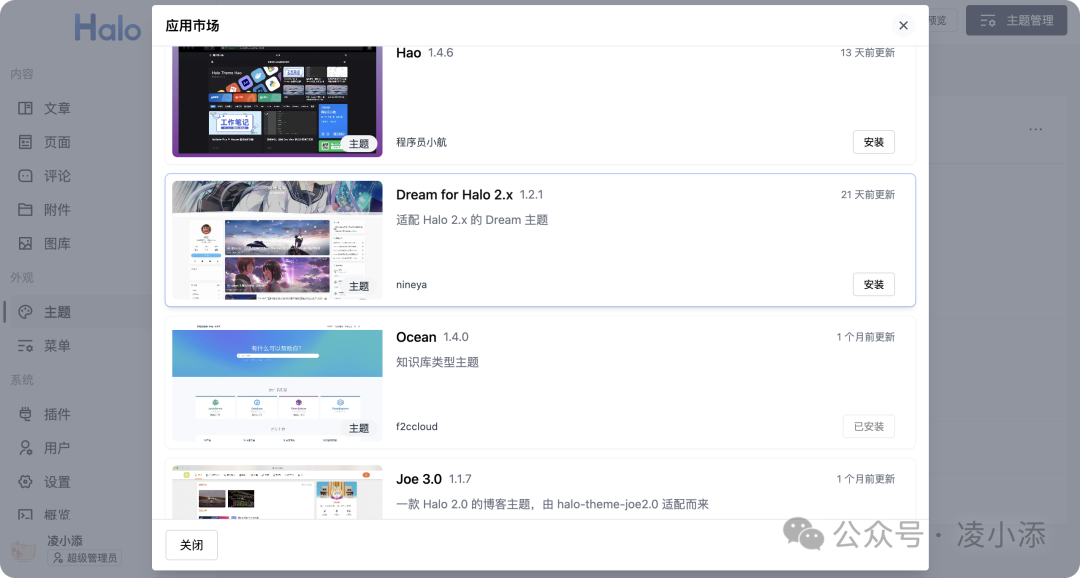
步入网站管理后台,点击主题,halo外置了应用市场,我们可以选择各种优美的主题下载使用。


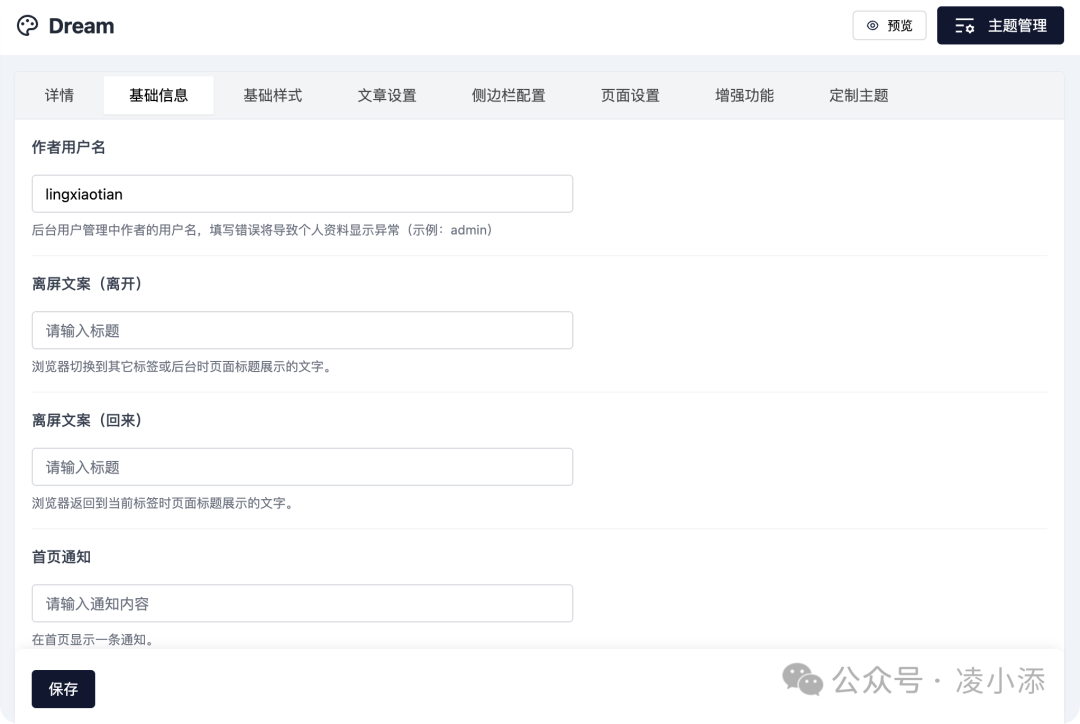
当我们选取了一个主题后,我们就可以去配置我们的主题。
通常主题作者都提供了丰富的自定义选项,可供配置,包括文章布局,动漫特效,网站信息,注册界面等。
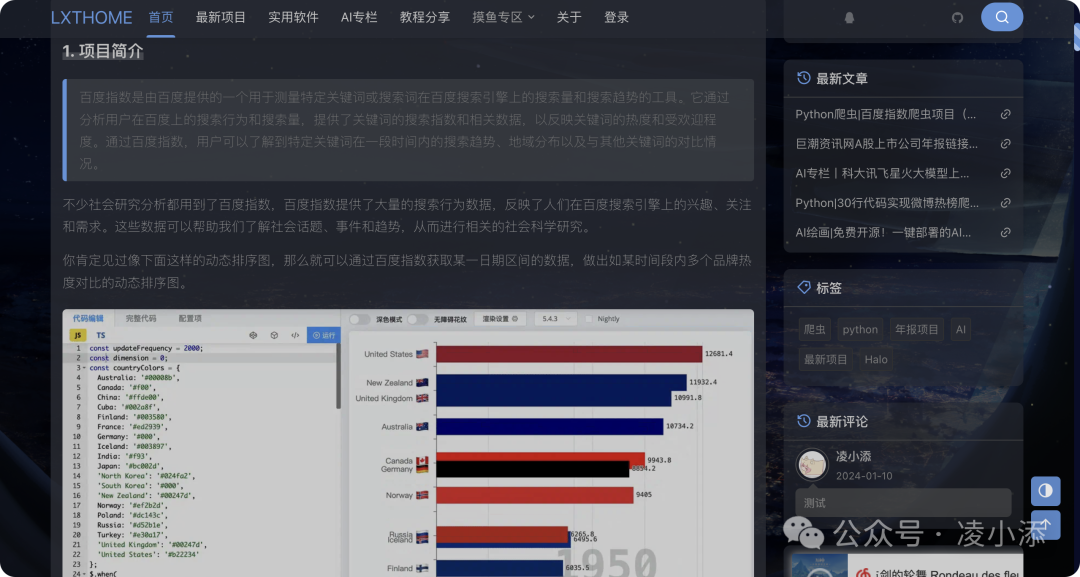
我们依照自己的须要设置即可,点击右上角预览即可观看网站最新的模样~

3.5.2.文章&页面
光有好看的外表,没有任何内容对于网站来说也是美中不足,我们须要充实我们的网站。
我们可以在文章页面撰写博客,分享感受,最终的内容将展示在我们的网页上。

Halo外置了文章编辑器,支持md句型,doc等文件的导出。

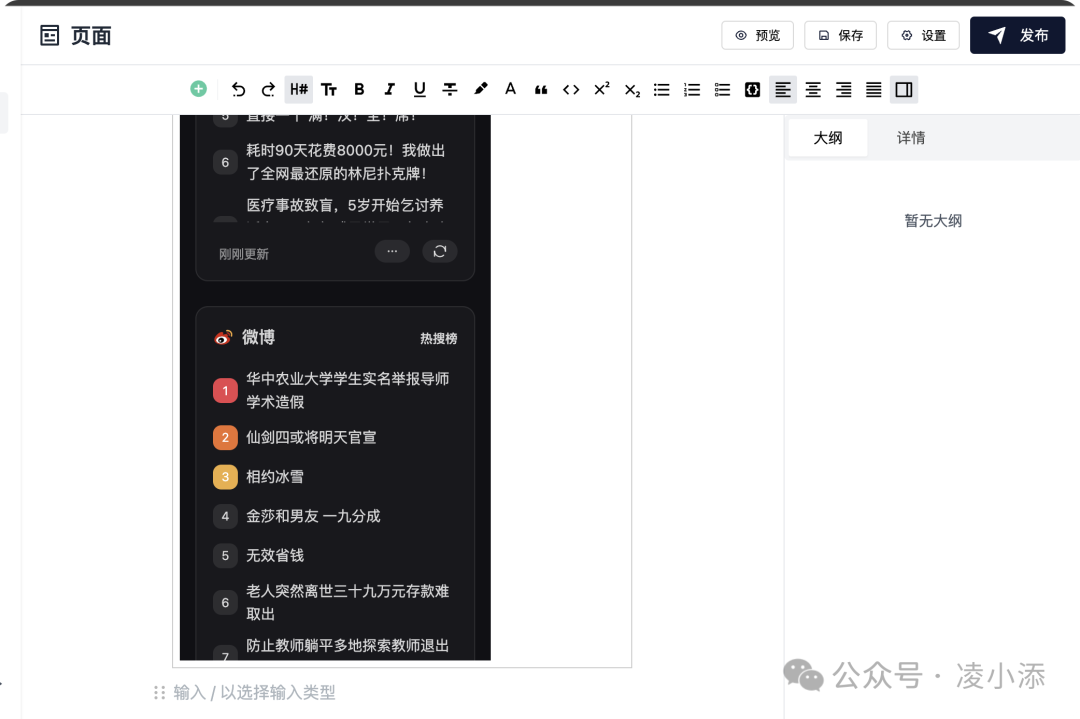
但若果我们的网站不只是发表博客呢?这么就要用到我们的页面功能了!
页面中可以是HTML代码,自定义网页,你可以恣意发挥自己的创造力!

3.5.3.菜单
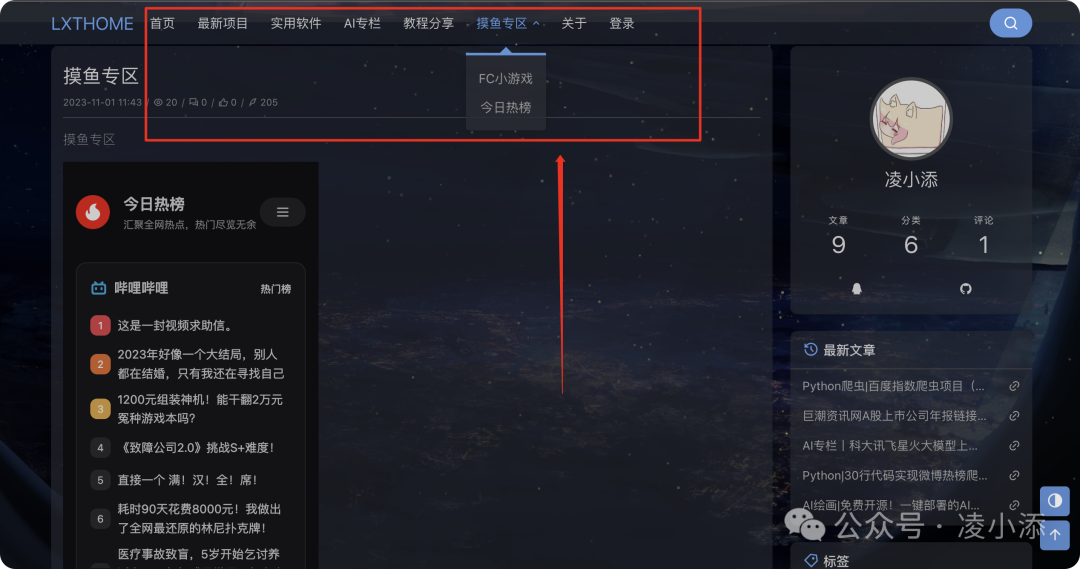
其实,我们也可以为我们的网站进行功能分区,这时侯就须要用到菜单功能。
我们可以在菜单页面自定义我们网站的功能区。

3.5.4.插件
假如我们须要更多拓展功能,如发布付费内容,第三方登陆等,就须要利用插件功能来实现。

3.5.5.用户管理
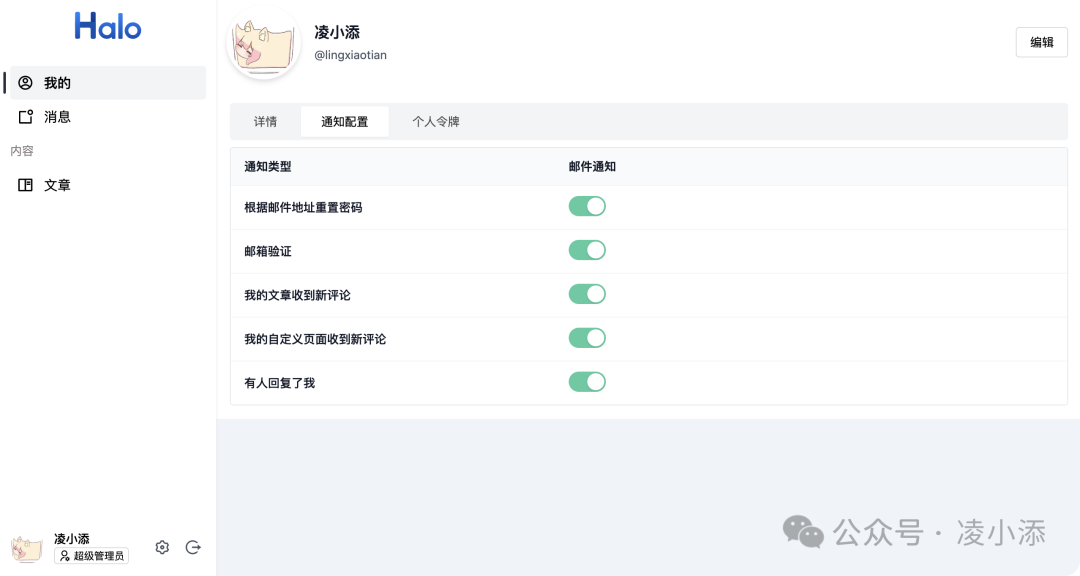
Halo外置了用户管理功能,支持用户注册登入,发布评论,每位用户还有自己的个人中心~

4.小结
本期“极简”教程到这儿也就结束了,谢谢耐心阅读本教程,搭建个人网站绝非一蹴而就,您的毅力和探求精神让我们深感钦佩。其实在这个教程中,并未覆盖到您所有的疑惑或需求。但是,正是在这种未涉及的领域,我们期盼着见到您的创造力激发。
技术的美妙之处在于它的开放性和灵活性,我们期盼着见到您的网站蓬勃发展,不仅仅是按图索骥,更是按照您自己的兴趣和奇特需求打磨出颇具个性的作品。
我们仍然坚持简约易懂的原则,让技术世界的房门敞开在您面前。无论您是初涉数字化舞台还是追求更高层次体验,我们相信技术之美可以被轻松而深刻地体验,假如对您有帮助请关注我们哦~这是我们前进最大的动力!